【CSS3】CSS3 滤镜实现
本文共 3192 字,大约阅读时间需要 10 分钟。
IE特有的滤镜常常作为CSS3各种新特性的降级处理补充,而Adobe转向HTML5后与Chrome合作推出CSS3的Filter特性,因此当前仅Webkit内核的浏览器支持CSS3 Filter,而FF和IE10+则需要使用SVG滤镜(svg effects for html)或Canvas作为替代方案处理了,而IE5.5~9则使用IE滤镜、JS+DIV或VML处理!
本篇只做CSS3的滤镜实现,其他具体可以查看。
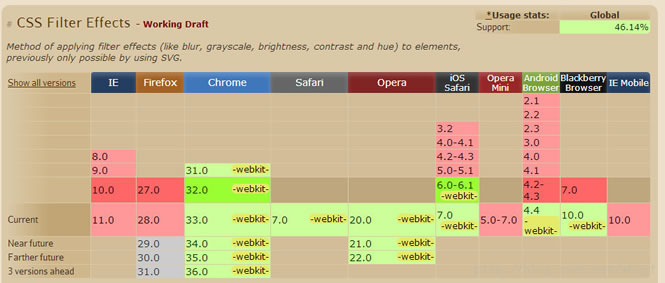
CSS3 Filter兼容性表如下:

滤镜实现效果图:
PC显示:

手机显示:

相关代码:
1.HTML 代码
CSS3 滤镜实现 









2.CSS 代码
.div_20160110 img { max-width: 150px; max-height: 150px;}.sepia { /** 格式,filer: sepia(效果范围) * 效果范围,取值范围为0-1或0-100%;0表示无效果,1或100%表示最大效果 */ -webkit-filter: sepia(100%); -moz-filter: sepia(100%); -o-filter: sepia(100%); -ms-filter: sepia(100%); filter: sepia(100%);}.grayscale { /** 格式,filer: grayscale(效果范围) * 效果范围,取值范围为0-1或0-100%;0表示无效果,1或100%表示最大效果 */ -webkit-filter: grayscale(100%); -o-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); filter: grayscale(100%);}.blur { /** 格式,filer: blur(模糊半径) * 模糊半径,取值范围0~Npx,0为无效果 */ -webkit-filter: blur(2px); -moz-filter: blur(2px); -o-filter: blur(2px); -ms-filter: blur(2px); filter: blur(2px);}.invert { /** 格式,filer: invert(效果范围) * 效果范围,取值范围0~1或0~100%,0为无效果,1或100%表示最大效果 */ -webkit-filter: invert(1); -moz-filter: invert(1); -o-filter: invert(1); -ms-filter: invert(1); filter: invert(1);}.saturate { /** 格式,filer: saturate(效果范围) * 效果范围,取值范围>=0的数字或百分数,1为无效果,0为灰度图 */ -webkit-filter: saturate(2); -moz-filter: saturate(2); -o-filter: saturate(2); -ms-filter: saturate(2); filter: saturate(2);}.contrast { /** 格式,filer: contrast(效果范围) * 效果范围,取值范围>=0的数字或百分数,1为无效果 */ -webkit-filter: contrast(2); -moz-filter: contrast(2); -o-filter: contrast(2); -ms-filter: contrast(2); filter: contrast(2);}.brightness { /** 格式,filer: brightness(效果范围) * 效果范围,取值范围>=0的数字或百分数,1为无效果 */ -webkit-filter: brightness(2); -moz-filter: brightness(2); -o-filter: brightness(2); -ms-filter: brightness(2); filter: brightness(2);}.hue-rotate { /** 格式,filer: hue-rotate(效果范围) * 效果范围,取值范0deg~365deg,0(默认值)为无效果 */ -webkit-filter: hue-rotate(200deg); -moz-filter: hue-rotate(200deg); -o-filter: hue-rotate(200deg); -ms-filter: hue-rotate(200deg); filter: hue-rotate(200deg);}.drop-shadow { /** 格式,filer: drop-shadow(x-offset y-offset 阴影模糊半径 阴影颜色) * x-offset和y-offset为阴影的相对于元素左上角的位移距离; * 注意: * 1. 阴影的外观受border-radius样式的影响; * 2. :after和:before等伪元素会继承阴影的效果。 */ -webkit-filter: drop-shadow(1px 1px 0px #333); -moz-filter: drop-shadow(1px 1px 0px #333); -o-filter: drop-shadow(1px 1px 0px #333); -ms-filter: drop-shadow(1px 1px 0px #333); filter: drop-shadow(1px 1px 0px #333); /*圆角*/ border: solid 2px #e00; -webkit-border-radius: 1px;} 本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-755909659/p/5118389.html,如需转载请自行联系原作者
你可能感兴趣的文章
SSH双机互信及错误解决大全
查看>>
adb命令详解
查看>>
php网页如何运作
查看>>
学艺不精 - 记一次性能问题排查
查看>>
Provisioning Services 7.6 入门到精通系列之五:PVS控制台安装
查看>>
awk工具
查看>>
设计模式-代理模式(Proxy)
查看>>
Windows Sharepoint services 3.0部署体验
查看>>
[分享] Mac 键盘和Pc键盘对照表
查看>>
windows下批量杀死进程
查看>>
第七章:面向对象(三)
查看>>
android-ripple-background
查看>>
我的友情链接
查看>>
编译安装Apache服务要点
查看>>
Arrays.copy()和ArrayList.clone()
查看>>
mosquitto安装、配置、测试、paho.mqtt-spy安装
查看>>
我的友情链接
查看>>
Eclispe 安装插件 Properties Editor
查看>>
ReactiveCocoa RACDelegateProxy
查看>>
网站架构案例精解
查看>>